أهمية التصميم المتجاوب مع الهواتف الذكية في تحسين السيو لمواقع دروبال
أهمية التصميم المتجاوب مع الهواتف الذكية في تحسين السيو لمواقع دروبال
أهمية التصميم المتجاوب مع الهواتف الذكية في تحسين السيو لمواقع دروبال: أفضل الممارسات والنصائح
تزداد شعبية الأجهزة المحمولة مع تزايد استخدام الأشخاص للهواتف الذكية والأجهزة اللوحية للوصول إلى الإنترنت. مع هذا التحول و أهمية التصميم. من الأهمية بمكان أن تكون مواقع الويب متوافقة مع الجوّال لضمان تجربة المستخدم المثلى والحفاظ على تصنيفات عالية في نتائج محرك البحث. بالإضافة إلى ذلك، دروبال هو نظام إدارة محتوى شائع (CMS) . بالإضافة إلى ذلك، يوفر مجموعة من الأدوات لمساعدة المطورين على إنشاء مواقع ويب متوافقة مع الأجهزة المحمولة. في هذه المقالة . سنناقش أهمية التصميم المتوافق مع الأجهزة المحمولة في Drupal SEO ونقدم بعض أفضل الممارسات والنصائح للمساعدة في تحسين موقع Drupal الخاص بك للأجهزة المحمولة.
أهمية التصميم الملائم للجوال في Drupal SEO
يعد التصميم المتوافق مع الجوّال ضروريًا لـ Drupal SEO لمجموعة متنوعة من الأسباب. أولاً ، صرحت Google أن التوافق مع الجوّال هو عامل ترتيب لنتائج البحث. هذا يعني أن مواقع الويب التي تم تحسينها للأجهزة المحمولة من المرجح أن تظهر أعلى في نتائج البحث . مما يؤدي إلى زيادة الرؤية وحركة المرور. علاوة على ذلك ، تمثل الأجهزة المحمولة جزءًا كبيرًا من حركة مرور موقع الويب. وفقًا لـ Statista ، شكلت الأجهزة المحمولة 54.8٪ من حركة مرور موقع الويب في الربع الأخير من عام 2020. مع هذه الحصة الكبيرة من حركة مرور موقع الويب القادمة من الأجهزة المحمولة . من الضروري التأكد من تحسين موقع الويب الخاص بك لهذه الأجهزة.
تحسين تجربة المستخدم و أهمية التصميم
سبب آخر يجعل التصميم المتوافق مع الأجهزة المحمولة ضروريًا لـ Drupal SEO هو أنه يحسن تجربة المستخدم. من المرجح أن يتفاعل المستخدمون مع مواقع الويب التي يسهل التنقل فيها وتوفر تجربة مستخدم سلسة. بالإضافة إلى ذلك، تم تصميم مواقع الويب المتوافقة مع الجوّال لتكون سهلة الاستخدام على الشاشات الأصغر . مما يضمن قدرة المستخدمين على الوصول إلى المحتوى والتنقل فيه بسرعة وسهولة. بالإضافة إلى ذلك، يمكن أن تؤدي تجربة المستخدم الإيجابية إلى زيادة المشاركة ، ومدد زيارات أطول ، ومعدل ارتداد أقل ، وكل ذلك يمكن أن يحسن تصنيفات محرك البحث في موقعك.
أفضل الممارسات والنصائح لتصميم مناسب للجوّال في Drupal SEO
الآن وقد أثبتنا أهمية التصميم المتوافق مع الأجهزة المحمولة في Drupal SEO ، فلنلقِ نظرة على بعض أفضل الممارسات والنصائح للمساعدة في تحسين موقع Drupal الخاص بك للأجهزة المحمولة.
اختر موضوعًا سريع الاستجابة
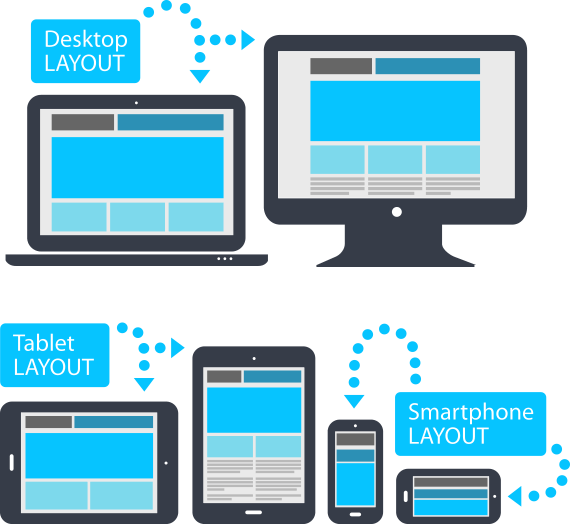
تتمثل إحدى أسهل الطرق لجعل موقع Drupal الخاص بك متوافقًا مع الجوّال في اختيار سمة سريعة الاستجابة. بالإضافة إلى ذلك، تم تصميم السمات المستجيبة للتكيف مع حجم شاشة الجهاز ، مما يضمن ظهور موقع الويب بشكل رائع على أي جهاز ، سواء كان جهاز كمبيوتر مكتبي أو جهازًا لوحيًا أو هاتفًا ذكيًا. يوفر Drupal العديد من السمات سريعة الاستجابة التي تم تحسينها للأجهزة المحمولة ، مثل سمة Bootstrap الشائعة.
تحسين الصور و أهمية التصميم
يمكن أن تؤثر الصور بشكل كبير على سرعة تحميل موقع الويب الخاص بك ، خاصة على الأجهزة المحمولة ذات اتصالات الإنترنت البطيئة. لضمان تحميل موقع الويب الخاص بك بسرعة على الأجهزة المحمولة . من الضروري تحسين صورك. بالإضافة إلى ذلك، يمكن القيام بذلك عن طريق تقليل حجم الصورة وضغط الصور واستخدام تنسيقات الصور المحسّنة للويب ، مثل JPEG أو PNG.
استخدم قائمة متوافقة مع الجوال
قد يكون استخدام قوائم التنقل صعبًا على الشاشات الأصغر حجمًا. لضمان سهولة التنقل في موقع الويب الخاص بك على الأجهزة المحمولة ، من الضروري استخدام قائمة متوافقة مع الجوّال. عادةً ما تكون القائمة الملائمة للجوّال عبارة عن قائمة هامبرغر تتوسع عند النقر عليها . بالإضافة إلى ذلك، تكشف عن خيارات التنقل. بالإضافة إلى ذلك، يوفر دروبال العديد من الوحدات النمطية التي تسمح لك بإنشاء قوائم متوافقة مع الأجهزة المحمولة ، مثل وحدة القوائم المستجيبة.
تحسين أحجام الخطوط و أهمية التصميم
قد يكون من الصعب قراءة النص على الشاشات الأصغر إذا كان حجم الخط صغيرًا جدًا. بالإضافة إلى ذلك، ضمان سهولة قراءة موقع الويب الخاص بك على الأجهزة المحمولة . من الضروري تحسين أحجام الخطوط. بالإضافة إلى ذلك، تتمثل القاعدة الأساسية الجيدة في استخدام حجم خط لا يقل عن 16 بكسل للنص الأساسي وأحجام خطوط أكبر للعناوين.
استخدام Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages (AMP) هو مشروع مفتوح المصدر يهدف إلى تحسين سرعة تحميل صفحات الويب على الأجهزة المحمولة. بالإضافة إلى ذلك، استخدام AMP . يمكنك إنشاء صفحات متوافقة مع الجوّال يتم تحميلها بسرعة وتوفر تجربة مستخدم أفضل. بالإضافة إلى ذلك، يوفر Drupal وحدة AMP التي تجعل من السهل إنشاء صفحات AMP على موقع Drupal الخاص بك.
تحسين سرعة الصفحة و أهمية التصميم
تعد سرعة الصفحة عاملاً مهمًا للتصميم المتوافق مع الجوّال وتحسين محركات البحث. يتوقع مستخدمو الأجهزة المحمولة أوقات تحميل سريعة . بالإضافة إلى ذلك، تعتبر Google سرعة الصفحة عاملاً من عوامل الترتيب. لتحسين سرعة الصفحة . بالإضافة إلى ذلك، يمكنك ضغط الملفات وتقليل طلبات HTTP واستخدام التخزين المؤقت للمتصفح وتقليل وقت استجابة الخادم. يوفر Drupal وحدات مثل AdvAgg و Boost التي يمكن أن تساعد في تحسين سرعة الصفحة.
استخدم النماذج الملائمة للجوّال
تعد النماذج جزءًا أساسيًا من العديد من مواقع الويب . ولكن قد يكون من الصعب استخدامها على الأجهزة المحمولة. للتأكد من أن النماذج الخاصة بك متوافقة مع الأجهزة المحمولة . بالإضافة إلى ذلك، يمكنك استخدام وحدات نمطية مثل Webform أو وحدة الاتصال الأساسية في Drupal 8 . والتي توفر قوالب نماذج سريعة الاستجابة وتسمح لك بتخصيص عناصر النموذج لأحجام مختلفة للشاشة.
تحسين العلامات الوصفية
العلامات الوصفية هي علامات HTML توفر معلومات حول صفحة الويب لمحركات البحث ومنصات الوسائط الاجتماعية. بالإضافة إلى ذلك، يمكن أن يساعد تحسين العلامات الوصفية في تحسين رؤية موقعك ونسبة النقر إلى الظهور على صفحات نتائج محرك البحث ووسائل التواصل الاجتماعي. بالإضافة إلى ذلك، يوفر دروبال وحدات نمطية مثل Metatag التي تجعل من السهل إضافة العلامات الوصفية وتحسينها لموقعك.
اختبر موقعك على أجهزة مختلفة و أهمية التصميم
يعد اختبار موقعك على أجهزة مختلفة أمرًا ضروريًا للتأكد من أنه يبدو ويعمل بشكل صحيح على مختلف أحجام الشاشات ودقة الوضوح. بالإضافة إلى ذلك، يمكنك استخدام أدوات مثل اختبار التوافق مع الأجهزة الجوّالة من Google ، والذي يحلل مدى ملاءمة موقعك للجوّال ويقدم اقتراحات للتحسين.
إعطاء الأولوية لتحسين الهاتف المحمول
يجب أن يكون تحسين الجوّال أولوية عند تصميم موقع Drupal الخاص بك وصيانته. بالإضافة إلى ذلك، يمكن أن تساعد مراقبة التوافق مع الأجهزة المحمولة وتحسينها بانتظام في ضمان تحسين موقعك للعدد المتزايد من مستخدمي الأجهزة المحمولة وتحسين تصنيفات محرك البحث في موقعك.
الاعتبارات الإضافية و أهمية التصميم
بالإضافة إلى النصائح وأفضل الممارسات المذكورة أعلاه . هناك بعض الاعتبارات الإضافية التي يجب وضعها في الاعتبار عند تحسين موقع Drupal الخاص بك للأجهزة المحمولة وتحسين محركات البحث:
استخدم البيانات المنظمة
توفر البيانات المنظمة سياقًا إضافيًا لمحركات البحث حول محتوى موقعك ، مما يسهل عليهم فهم المعلومات ذات الصلة وعرضها في نتائج البحث. بالإضافة إلى ذلك، يمكنك استخدام وحدة RDF الأساسية من Drupal لإضافة البيانات المنظمة إلى موقعك أو استخدام وحدات الطرف الثالث مثل Schema.org أو JSON-LD.
تحسين البحث المحلي
غالبًا ما يستخدم مستخدمو الأجهزة المحمولة أجهزتهم للبحث عن الشركات والخدمات المحلية. لتحسين موقعك للبحث المحلي . بالإضافة إلى ذلك، يمكنك استخدام وحدات مثل الموقع أو OpenLayers لإضافة الخرائط والمعلومات المستندة إلى الموقع إلى موقعك ، والتأكد من أن محتوى موقعك يتضمن كلمات رئيسية وعبارات ذات صلة للبحث المحلي.
استخدام Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages (AMP) هي تقنية طورتها Google لتحسين سرعة وأداء صفحات الويب للجوال. صفحات AMP خفيفة الوزن ويتم تحميلها بسرعة على الأجهزة المحمولة . مما يوفر تجربة مستخدم أفضل ويحتمل أن يحسن تصنيفات محرك البحث في موقعك. بالإضافة إلى ذلك، يوفر Drupal وحدات مثل AMP و AMP لـ Drupal Commerce والتي يمكن أن تساعدك في إنشاء صفحات AMP لموقعك.
تحسين البحث الصوتي
مع تزايد شعبية المساعدين الصوتيين مثل Siri و Alexa . بالإضافة إلى ذلك، يمكن أن يساعد تحسين موقعك للبحث الصوتي في تحسين رؤية موقعك وجذب زوار جدد. لتحسين موقعك للبحث الصوتي . بالإضافة إلى ذلك، يمكنك استخدام كلمات رئيسية وعبارات بلغة طبيعية ، وتقديم إجابات موجزة للأسئلة الشائعة ، والتأكد من سهولة قراءة محتوى موقعك وفهمه.
التقنيات المتقدمة التي يمكنك استخدامها
بالإضافة إلى النصائح وأفضل الممارسات المذكورة أعلاه ، هناك عدد قليل من التقنيات المتقدمة التي يمكنك استخدامها لزيادة تحسين ملاءمة موقع Drupal للجوال وتحسين أداء تحسين محركات البحث:
تنفيذ تطبيقات الويب التقدمية (PWA)
تطبيقات الويب التقدمية (PWA) هي تطبيقات ويب توفر تجربة شبيهة بالتطبيقات الأصلية على الأجهزة المحمولة. تجمع PWAs بين أفضل ما في العالمين – مدى الوصول إلى الويب وميزات وأداء التطبيقات المحلية. بالإضافة إلى ذلك، يمكن أن يؤدي تطبيق PWA على موقع Drupal الخاص بك إلى تحسين تجربة المستخدم على الأجهزة المحمولة ، وزيادة المشاركة ، وربما تحسين تصنيفات محرك البحث في موقعك. بالإضافة إلى ذلك، يمكنك استخدام وحدة عامل الخدمة الأساسية في Drupal أو وحدات الطرف الثالث مثل PWA لتنفيذ PWA على موقعك.
في الختام ،
يمكن أن يؤدي تنفيذ التقنيات المتقدمة مثل PWA ، وتحسين فهرسة Mobile-First ، واستخدام قصص AMP ، وتحسين الفيديو على الهاتف المحمول إلى زيادة تحسين ملاءمة موقع Drupal للجوال وتحسين أداء تحسين محركات البحث. من خلال المراقبة المستمرة وتحسين التوافق مع الأجهزة المحمولة لموقعك على Drupal . بالإضافة إلى ذلك، يمكنك التأكد من بقائه محسنًا للعدد المتزايد من مستخدمي الأجهزة المحمولة ويحافظ على تصنيفات عالية في نتائج محرك البحث.