ما الفرق بين تخطيط الصفحة والنمذجة المبدئية؟ غالبًا ما يخلط الناس (حتى المصممون) بين مصطلحي تخطيط الصفحة والنموذج المبدئي. مع علمهم أن كلاهما جزء من عملية التصميم.
لكنهم يقفون أمام اسئلة على غرار: ألا يتشابهان في الشكل والوظيفة؟ ألا يحلّ أحدهما محل الآخر؟ أليس بمقدورنا القول أنهما الشيء ذاته إلى حد ما؟
في الواقع، الإجابة هي (لا). تلعب كل من مخططات الصفحات والنماذج المبدئية أدوارًا مميزة وفريدة في عملية تصميم المنتج. وفي حين أن الاختلاف الرئيسي بينهما غالبًا ما يتلخص في الدقة (مدى التشابه مع المنتج النهائي)، إلا أن هناك اختلافات أخرى -أيضًا- في التصميم والوظائف.
لكن قبل أن نوضح الفروق، ما رأيكم لو نبدأ بتعاريف بسيطة لكلٍ منهما؟
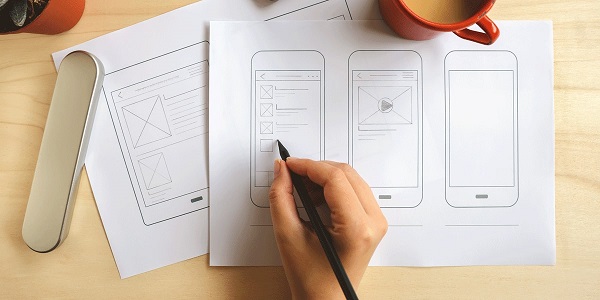
تعريف تخطيط الصفحة Wireframe
مخطط الصفحة هو نموذج حقيقي -منخفض الدقة- يخدم 3 أغراض بسيطة ودقيقة:
- يقدم المعلومات التي ستُعرض على الصفحة.
- يعطي نبذة عن هيكل الصفحة وتخطيطها.
- يعبّر عن التوجه العام.
يكمن سرّ تخطيط الصفحة الجيد في بساطته.
هل تذكر كيف أن أحد الاختلافات الرئيسية بين مخططات الصفحة والنماذج المبدئية هو الدقة؟ غالبًا ما تكون مخططات الصفحة منخفضة أو متوسطة الدقة، بدءًا من المربعات والخطوط المرسومة على الورق إلى الإبداعات التي تظهر على الشاشة والتي تتميز بمظهر أكثر جاذبية. يكون التفاعل بحدّه أدنى، بحيث يمكن للمصمم اختبار السلوك دون القلق بشأن شكل المنتج وأسلوبه.
تعريف النموذج المبدئي Prototype
النموذج المبدئي هو نموذج عمل بسيط نسبيًا لتطبيق/صفحة ويب. وعادة ما يُعتبر الخطوة التالية في عملية تصميم (التطبيق/صفحة الويب) بعد مخطط الصفحة.
يضمّ النماذج المبدئية صورًا ملونة ورسوم متحركة إضافة لتصور مبدئي للمحتوى الفعلي الذي سيكون موجودًا في (التطبيق/صفحة الويب).
على عكس مخططات الصفحة، غالبًا ما تكون النماذج المبدئية متوسطة أو عالية الدقة. وتسمح للمستخدم باختبار واجهة المنتج الرقمي وطريقة التفاعل معه، الأمر الذي يكون مفيدًا عند اختبار قابلية الاستخدام للتطبيق. ونظرًا لأنه غالبًا ما يُشبه منتجًا أكثر اكتمالًا المنتج النهائي، يمكن أن يؤدي الوقت والجهد المستثمران في إنشاء النموذج المبدئي إلى توفيرهما خلال مرحلة التطوير.
إذن ما هو الفرق حقًا؟
إذا اعتبرت منتجك جسدًا بشريًا، فإن كل من تخطيط الصفحات والنماذج المبدئية تخدم أغراضًا متشابهة ولكنها مميزة:
- تلعب مخططات الصفحات Wireframes دور (الهيكل العظمي) لمنتجك الرقمي. هي الأساس وتقدم فكرة عامة عن هيكلية ما تقوم ببنائه.
- يستند الهيكل العظمي للتصميم على المحتوى الذي يلعب دور (العضلات)، كلما سارعت في إنشاء محتوى عام لتصميمك، كان المسار أوضح من مخطط الصفحة إلى النموذج المبدئي. من المفيد أن يكون لديك المحتوى الفعلي في مكانه للتأكد من أن كل شيء يتدفق بالطريقة التي تريدها.
- النماذج المبدئية هي تمثيل مرئي أكثر لمنتجك. فكر في النموذج المبدئي على أنه (جسد متشكل تقريبًا ذو بشرة مكتملة أو كملامح وجه). إن صياغة نموذج مبدئي يشبه جعل إبداعك مناسبًا للجمهور. لا يمكننا اعتباره نسخة نهائية بالطبع، ولكن من المقبول عرضه للآخرين. وفي هذه المرحلة، كل ما عليك فعله هو إجراء تعديلات صغيرة قبل إرسال تصميماتك إلى المهندسين الذين سيجعلونها حقيقية.

[…] ما الفرق بين تخطيط الصفحة Wireframing والنمذجة المبدئية؟ […]